最近、「Webでの集客が最近とても厳しくなった」というお問い合わせとか、メルマガのご質問を結構いただくのだが、共通して言えることがございまして、それは「スマホ対応してない」というのが明らかな原因のケースがよくある。
PCでの表示だけでスマホに適正化されてない場合、そしてトップがやたらごちゃごちゃしている場合、トップページだけ見てそのままページ遷移をせず(ほかのページを見ないで)に帰ってしまう人が多いんだろう。特に飲食店やサービスなど野外から見ることが多かったり、顧客の層がPCよりスマホが圧倒的多数だったり(年齢的に若かったり)するのに、これに対策してないサイトは致命的なアクセス低下や、問い合わせ数の激減を招いている場合が多くある。
このブログはとりあえずスマホ対応しているテーマだが、上位階層は対応してません。というか顧客のサイト制作で手一杯で自分のなんてやってる暇が無いんです(言い訳)。いまのところアクセス数とかはブログで稼いでいるので別にいいのはいいんですが。で、このサイトでさえここ1ヶ月の統計で
モバイル率 47%
タブレット率 12%
でPCよりモバイルのほうが多い。というかすでにPCは40%まで下がってます。
1年前は
モバイル率 35%タブレット率 4%で、PCはまだ60%だったから、1年間で20%もPCの比率が下がってるわけですよ。
CSSとHTMLだけで作った昔ながらのWEBページで、しかもページ数がかなり増えてしまい載せ替えどうしようと思ってる間に、顧客はどんどんと離れていくわけです。もちろん商品に強力にインパクトがあったり、固定客で成り立っている場合は客も慣れているのでそれほどでもない。一番大きな影響が出るのが「一見さん勝負」のサイトです。検索やリスティング広告から誘導した先がごちゃごちゃのPC用に作った古いサイトだった場合、さらにはFlashバリバリ使ってたりすると最悪。
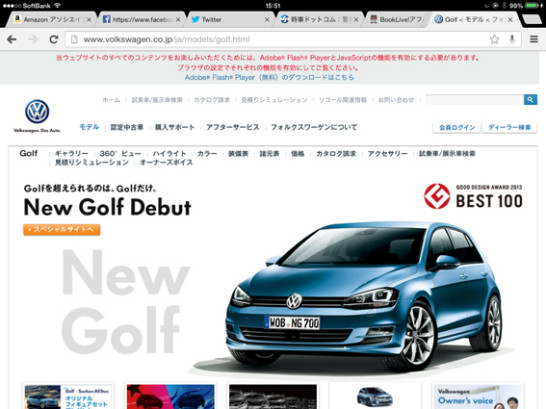
そうそうフォルクスワーゲンさんも何とかした方がいいです。外出先からの帰り、話題のゴルフ見ようとタブレットから見たらFlashサイトだったのでディーラー行くのやめた。今は売れてるからいいけどもかなり顧客逃がしてますから、ホント。そのうえGoogleははっきりとこのケースでは評価を下げると言ってますよ。「スマホ環境では動作しない動画を埋め込んだサイト」ということで事例に挙げられてます。ということは巷にまだ多い「Flashがトップページにあってしかもスマホ対応ページが無いサイト」は評価が下げられるの確定です。
iPadで見るとこうなりますよ
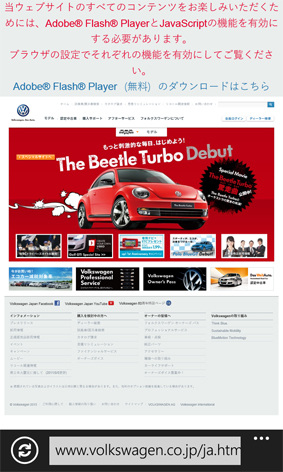
iPhone版は専用サイトになっておりました。
しかしWindows Phoneでは
となっておりまして、日本ではほとんどいなくても世界では第3位のスマホですので、とりあえずWindows Phoneでもスマホページに行くようにしてください。これ、けっこうなサイトで忘れられていますが、SEO的な観点で大事です。Googleさんは世界標準ですから。
Googleは6月に「スマホ対策で間違ったことをしているサイトは近々に評価を下げる」と発表している。もたもたしていたら商機を失ってしまうと変なスマホ対応をするとココにはまってしまうわけ。変なことするくらいならまだナニもしない方がいまのところは良い。スマホページが無いと評価が下がるとはいってないから。しかしあくまでも「今ところは」ということである。そのうち「スマホで見えにくいごちゃごちゃしたサイトは」となる可能性だってゼロじゃないです。いったいどうすりゃいいのよ的な話になってきました。
しかしこのGoogle様云々はあくまでSEO的な見地であって、上記のように「スマホでアクセスしたら拡大しないとなにも見えない」サイトは、一見さん対象のサービスでは致命的だ。このスピードでモバイル化が進んだら、どんどん効果が落ちていく。つまりいまや「CSSとHTMLの格安ホームページ」ははっきりと時代遅れになっています。CMSを導入しないといけない時代はスマホからやってきました。
しかしスマホ対策といっても実はいろいろなやり方があるんであります。そしてわたくし、いまや「スマホ対策」という言葉自体が時代遅れではないかと思う次第であります。スマホが60%でPCが40%なら、まずはスマホサイトをデザインし、PCサイトはそれを補完すべき立場に変わっていくでしょう。要するに
スマホ・ファースト!!
になるのである。優先すべきはスマホ。実際いま構築している大規模サイトはこのスタンスでやっております。しかしまだノウハウは確立されていない。必死に五里霧中系でいろいろ試したりUIを研究中なのです。スマホの画面サイズもGalaxy Noteみたいにどんどん大きくなるのか、それともiPhoneの現状のサイズが標準になるのかによっても変わってくるでしょう。今は過渡期です。
一般的な話をします。WordPressのようなCMSには簡易的に投稿を表示するWP-Touchのようなプラグインがあるが、これは投稿をリストにするだけなのでブログならいいが、会社のサイトには使えない。「投稿」以外は表示してくれないから。
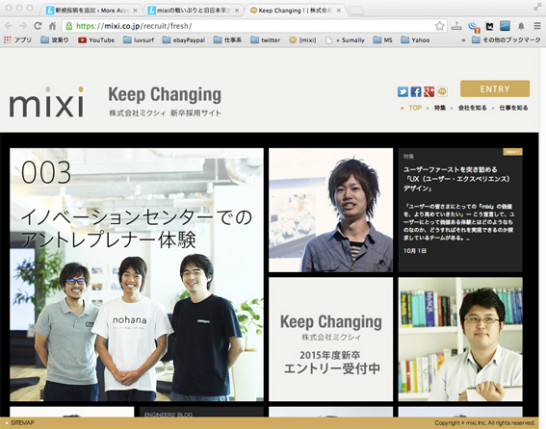
SEO的にはレスポンシブ・デザインというのが一番良い。たとえばmixiの求人募集ページがこれを採用していた。
こういう風に見える。でもってブラウザの右をつまんで幅を狭めていくと
右の要素が下に降りてタブレット用になり
最後は変形してスマホ用のサイトに変わる。試してみてください。
https://mixi.co.jp/recruit/fresh/
こうしたやり方はWordPressでも実装できるが、デザイナーにもコーダーにもそこそこ高い技量とノウハウが求められる(現在は)。
ではこのレスポンシブ・デザインがいいのかというと必ずしもそうは言えない。サイトの特性による。
レスポンシブ・デザインは、あくまでPCがあってそれと同じようにスマホを見せるというのが基本です。しかしスマホのユーザーがPCで見るときと同じ物を見たいかというとそうとは限らないからです。たとえばフォルクスワーゲンなら(しつこい!)スマホユーザーは外出先から見ているわけで、ディーラーの場所とか試乗車の空き具合とか、営業時間とか、またはスマホならではの位置情報で「近くのディーラーを探す」というのを優先的に見たいはず。PCサイトをそのまま見せるより、スマホに特化したものを見せた方が良い。サイト側で相手がPCなのかスマホなのかを判断して、もっとも適切なサイトを見せるのが良いわけです。テレビコマーシャルのように「詳しくはWEBで」じゃなくて「詳しくはPCサイトで」という考え方もあるわけ。もちろんいまスマホしかなく、スマホで詳細見たい人もいるだろうから「PCサイトを見る」というボタンもきちんと付けたい。
そんなこんなでWEB制作はいま、大きな過渡期を迎えております。必要とされるのはしっかりとした顧客視点を持ち、「ユーザーが求めてる物は何か」を判断できる経験と想像力。スマホ時代は画一的なWEB制作から、個々のサイトの独自性をいかに出すかという内容に変わっていくように思います。画一的なものではなくじっくりと手を掛けて頭を使ったものでないと勝てない時代になってきてますね。
んで、いろいろ本買ったけど、これはけっこうわかりやすくていいよ
さすがカヤックさんという感じでなかなか参考にしています